对于爱书人和市场来说,要多一些有趣、有意义、能真给读者带来价值感的跨界营销。

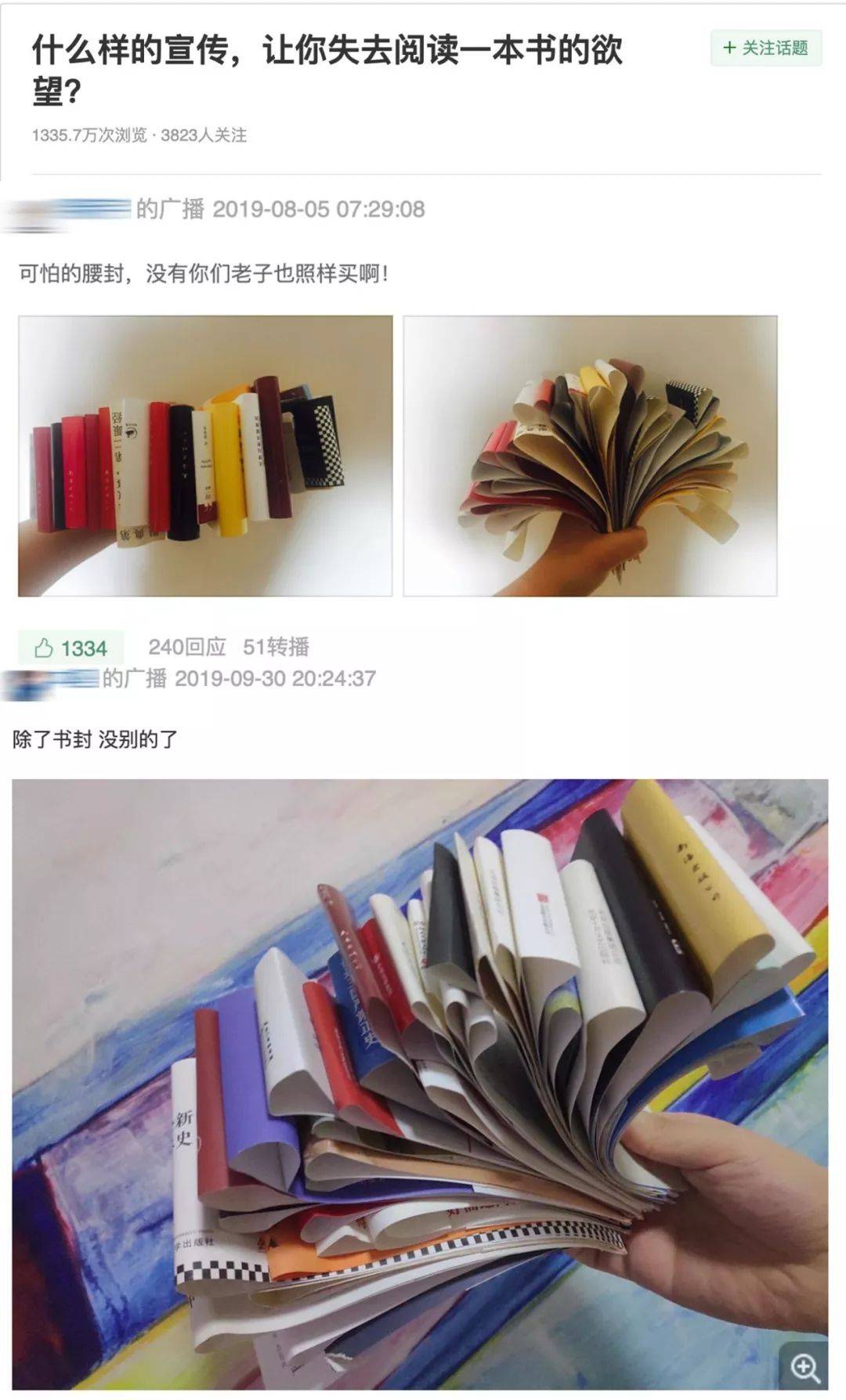
每当我们谈起「图书营销」,总能看见「腰封」承担着「图书过度营销之缩影」的头衔站在舆论场的风口浪尖。

但不得不承认的是,腰封之所以演变成现在这样充满着各路「腰封小王子」、「流量大 V 无责任(无阅读)推荐」、「不管有没有关系总之先碰瓷就对了」的路线,跟当下网络购书渠道渐成主流,线下图书销售益发困难的市场焦虑,有很大的关系。
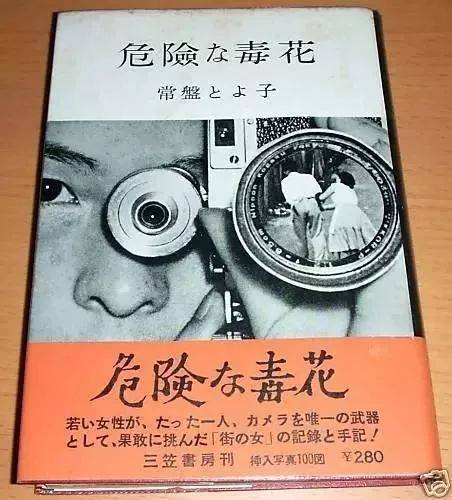
腰封本来是 50 年代逐渐从日本兴起的一种从图书护封演变而来的宣传手段。

1957年出版的摄影集,是目前公认最早采取腰封设计的几本书之一。
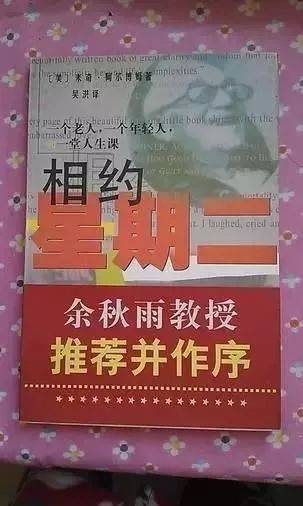
但从 1998 年,上海译文的《相约星期二》借鉴日版图书上演腰封大戏到现在,作为重要图书手段的腰封几乎已被彻底祛魅。

特别是对于一、二线城市的购书者而言,即便编辑在文案打磨上殚精竭虑,为一、两个字的调整数易其稿,在消费者看来也不过是凭空又给一本书增添了一处槽点。

当文字的感召益发失去吸引力,剩下的只有用可见的价值和利益去吸引用户。
所以,越来越多的图书在出版营销时走上了「高附加值」的赠品模式。
今天,就让我们来盘点一下一些足够经典(或者奇葩?)、或者足够有创新力的图书赠品营销案例,谈谈假如想要依靠赠品营销来推动图书的销售,营销从业者到底需要有多努力。
1.当常规赠品已经成为标配的时候送什么才能吸引眼球
赠品越来越丰富或者「奇葩」,跟常规赠品已成标配这件事有着非常直接的联系。
虽然难以考证到底是哪本书开了这个先例,但现在除了盗版书,你买到的任何一本新书里面,至少会夹着一张用来做书签的卡片,它俨然和腰封一道,成了图书的标准配置。
一个好的赠品,首要和图书本身有着非常强烈的关联度,只有这样才能给「购书者」一种「我买了就赚了」的超值感,对于图书营销工作者来说,往往首先想到的就是给这本书做主题帆布袋、贴纸、或者徽章。

这种周边赠品有时候的确格外有奇效,抖音图书带货达人「好书博物馆」曾经推过弗雷德里克·巴克曼的《时间的礼物》,视频中推荐的版本和「三网」售卖版本比起来,多了一款定制的徽章。

这个小小的赠品给这本并不是特别厚的书提供了惊人的「超值感」,视频上线两个小时就销售超过 4000 本,甚至有很多人通过各种渠道来咨询,这个徽章到底能不能有单卖的渠道。
但无论是徽章、贴纸还是帆布袋,最大的问题在于赠品本身并没有任何社交媒体扩散的能力,特别是遇到一些愿意为设计美学「牺牲」营销的编辑,会导致即便有人传播这个赠品,别人都不知道它到底是什么?

这样,赠品再受欢迎,一旦离开了「好书博物馆」这样的强流量入口,它对营销的带动能力,也近乎没有存在。
2.自带流量的优质赠品应该是什么样的?
图书营销的本质,很多时候是要解决一本书「没流量」的问题,如果赠品能够自带流量,显然是上上之选。但遗憾的是,限于出版行业相对传统的营销模式以及本身的预算限制,这种「自带流量」路线时常会走偏。
最近几年最著名的一个「走偏」案例,莫过于 2014 年由朱赢椿主编的《肥肉》,它的赠品放到今天来看可以说「下足了血本」——1 张肉票,购书者凭这张票即可在某购物网站上兑换价值 40 元的猪肉一份,还是法国猪肉,绝无添加那种。

卖书送肉本来就颇为新奇,更何况这本书的预售价格只有 36 元,结果倒确实招致了一阵的抢购风潮,但谁都看得出来,抢购者都是冲着猪肉去的。
像这样的赠品,即便确实在一定程度上带动了图书的销量,但是它带来的负面效应,恐怕也不是多卖出去几千本书能够抹平的。

当然,「自带流量」的赠品不都是这样走偏的画风,假如赠品和目标读者的特征、阅读习惯足够精准匹配,又能图书本身产生强关联,当赠品摆在那里,流量就自然而来了。
国内最早依靠出色的赠品设计带动眼球,甚至直接依靠赠品转化销售的成功案例,2007 年的《恶魔之吻Ⅰ》,这本书的赠品总数极多,有「男生女生交换日记」2 本、「爱的密码信纸」1 本、「魔法作息表」1 份、「透明心情贴纸」1 张、「魅丽书签」1 张。最后单本销售 60 多万册里,这些赠品的流量功不可没。
2014 年的上海书展上,20 册「企鹅经典」精装版套装的销售,也是「自带流量」的优秀赠品直接带动销售的绝佳例子,出版社为这套售价 1580 元的图书,附赠了一只以凯鲁亚克名作《On the Road》为主题,以企鹅经典三段式封面设计为整体图案、由名牌箱包厂家代工的限量版行李箱。
虽然图书的价格足够高昂,但没有高过随赠的行李箱对读者的吸引力,书展首日不到 1 小时 10 只行李箱便被一扫而空,书展第四天 500 只行李箱便售罄。当被问及买这套书的原因,有的读者表示「抵挡不了限量版行李箱的诱惑」,有的读者认为「箱子有范儿,书又有收藏价值,我觉得值」。可见随赠的行李箱对这套图书的销量有多大的贡献。
3.当赠品转型成赠品营销会爆发怎样的传播力量?
但无论赠品再自带流量,当「赠品」只是赠品本身的时候,它所能发挥的力量终归是有限的,所以越来越多的图书公司开始像广告公司一般,联动作者或者品牌方,围绕着「赠品」做起了整套图书品牌传播的 Campaign,果麦文化今年的几次品牌传播尝试就是就是一组非常有价值的案例。
2019 年也许可以称为果麦跨界营销的增长之年,在半年内果麦联合轻奢女鞋品牌 73Hours 和经典国货化妆品品牌百雀羚,推出了《气场》联名高跟鞋和《小王子》联名彩妆盘两款产品。

《气场》X 73hours 联名款高跟鞋

《小王子》绘本X百雀羚·三生花彩妆盘
作为「赠品」,这两个联名款都足够贴合图书本身的内容和读者群体,品牌方本身又恰好成为了天然的流量入口。
更重要的是,联名营销的形式实际上解决了品牌方和图书公司各自的痛点,品牌方希望借助图书为品牌与产品的文化价值赋能,尽可能地介入更多的跨界领域,而图书公司又期望可能通过 IP 的杠杆撬动优质的资源为营销所用。
除了品牌联名之外,果麦文化今年图书营销中最令人惊叹的「赠品」,应该是联动《三分钟漫画汽车史》作者方「赛雷」与上汽斯柯达推出的「买《三分钟漫画汽车史》,抽赠斯柯达一年使用权」活动(下文简称买书抽车)。

活动期间当当网图书首屏banner大图
对于车企而言,新车上市时抽赠新车使用权这件事并不是一件全新的玩法,在车企动辄上亿的年度传播预算中,新车数十万的投入也并非什么庞大的数字,但对于图书公司来说,这恐怕是整个出版业界都罕见的巨大手笔。
在为期近两个月的活动中,果麦依靠这三辆汽车,仅在渠道一个环节,就成功获取了当当网、京东图书频道 PC 及 APP 端开屏、推荐位、短信 Push、重点推荐、关键词搜索、排名提升等全媒介重点流量。

活动期间的当当网APP开屏

京东网首页大图Banner推荐
得到了西西弗书店全国所有门店的海报机和书架陈列优质位,并成功地通过这些流量支持撬动了车圈头部大 V —李老鼠的视频与直播支持。

活动期间某西西弗书店门口海报机宣传
百家门店展示加上亿级别的流量展示,使得「买书抽车」活动成为了 2019 年缺乏爆品的夏季图书营销市场中一个极为突出的亮点。

李老鼠主持线下抽奖
作为一次完整的传播 Campaign,在「买书抽车」活动中,果麦首度探索了作者、线上下平台、车企和出版公司四维联动,充分整合了各自的优质资源,在平台推广量级和力度上,都堪称图书营销领域的一次重磅尝试。
不过,如果深究其中的合作逻辑,这场「重磅战役」可能并没有你想象的复杂。
果麦通过营销创意带动作者和车企沟通,车企提供足够有吸引力的赠品,果麦以此与销售平台换取巨量曝光流量与展示位置,以此带动销量,再通过销量和流量资源进一步的借助作者方的行业资源换取更大级别的曝光露出,最终实现各方的共赢。
4.一名好的图书营销工作者不应该只当自己是一名「编辑」
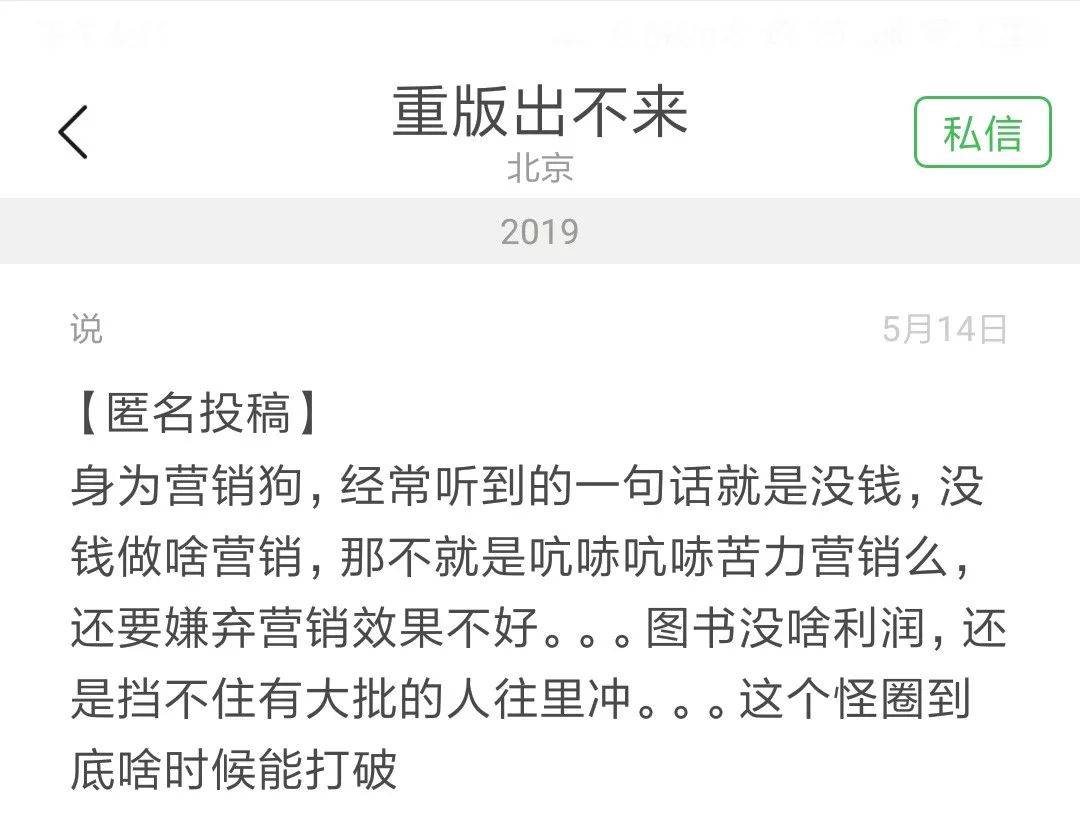
豆瓣上有一个知名业内(自黑)账号「重版出不来」,在里面时常能看到有营销编辑吐槽图书营销的难做与重复。

但如果图书营销工作者不只是单纯地将自己视作一名「编辑」,而是真正的以一种广告人或者市场营销人的身份来看待自己手中的每一本书,尝试跳出出版业本身的行业范式去思考,图书营销的边际其实还有无穷大的拓展空间。
无论是百雀羚的小王子彩妆盘、73hours《气场》高跟鞋这样的品牌联名款,还是哈罗单车与《成事》这样的主题日活动,或者像《三分钟汽车史》「买书抽车」活动这样多方参与,引爆巨大流量的品牌传播活动。

它们的本质,都是营销经理试图摆脱「把书卖给读书人」的观念限制,挖掘一本书除了「阅读」和「使用」之外的额外价值,以更加市场化的思维去探索推广策略的一种非常有意义的尝试。
我想,对于爱书人和市场来说,多一些这样的有趣、有意义、能真给读者带来价值感的跨界营销,总归要比在腰封上殚精竭虑,想尽办法去通过网页文字诱导用户下单,要更有意义的多。

















暂无评论内容