今天来和大家分享 10 分钟搭建一个发卡网站(发卡自动售货系统),人人都可以开一个自己的小店!
1. 独角数卡简单介绍
系统优势
- 采用业界流行的 laravel 框架,安全及稳定性提升。
- 支持自定义前端模板功能
- 支持国际化多语言包(需自行翻译)
- 代码全部开源,所有扩展包采用 composer 加载,代码所有内容可溯源!
- 长期技术更新支持!
支付接口已集成
- 支付宝当面付
- 支付宝 PC 支付
- 支付宝手机支付
- payjs 微信扫码.
- Paysapi (支付宝 / 微信).
- 码支付 (QQ / 支付宝 / 微信)
- 微信企业扫码支付
- Paypal 支付 (默认美元)
- V 免签支付
- 全网易支付支持 (通用彩虹版)
- stripe
附上 GitHub 上的免责声明:
- 独角数卡程序是免费开源的产品,仅用于学习交流使用!
- 不可用于任何违反中华人民共和国 (含台湾省) 或使用者所在地区法律法规的用途。
- 因为作者即本人仅完成代码的开发和开源活动 (开源即任何人都可以下载使用),从未参与用户的任何运营和盈利活动。
- 且不知晓用户后续将程序源代码用于何种用途,故用户使用过程中所带来的任何法律责任即由用户自己承担。
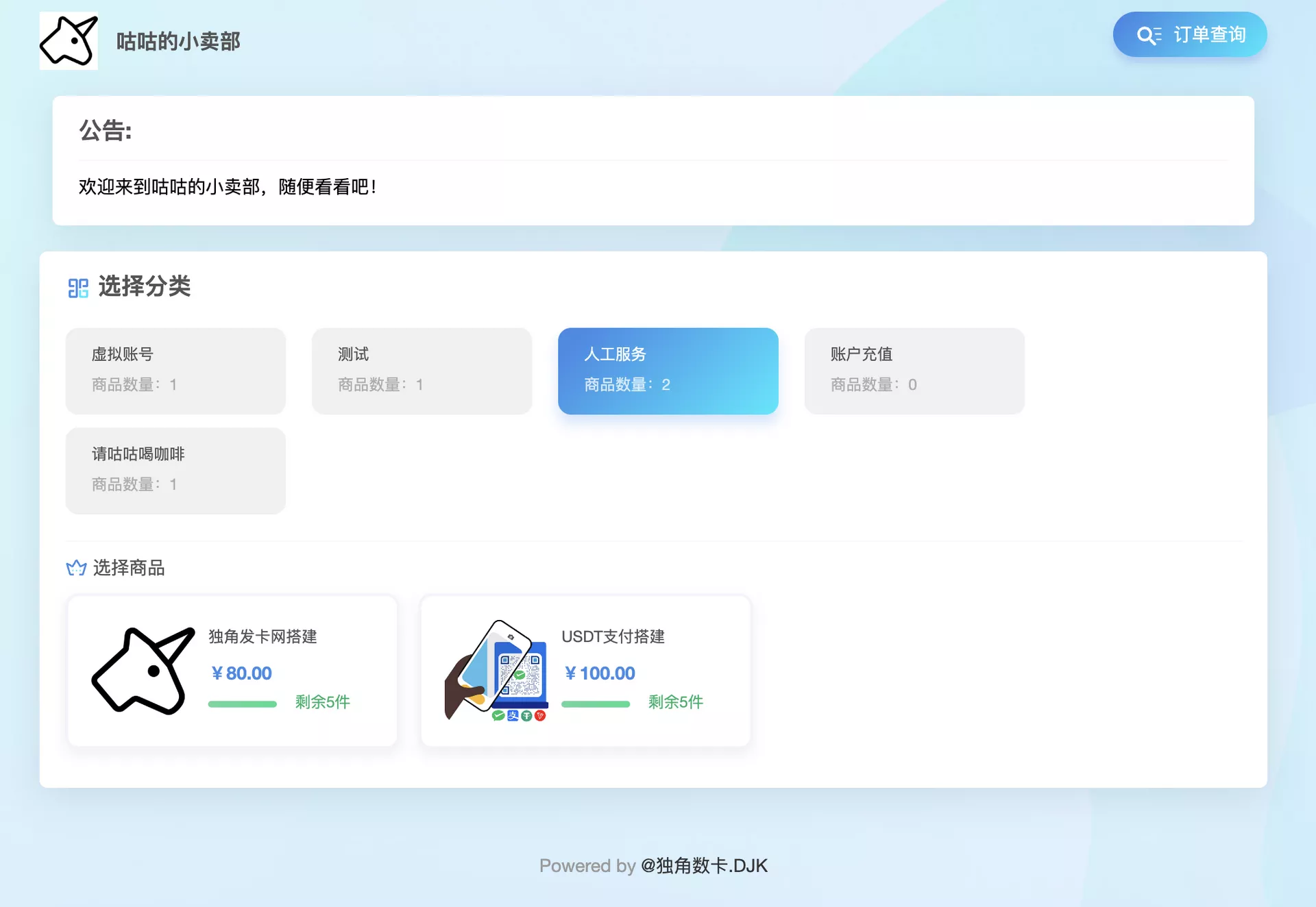
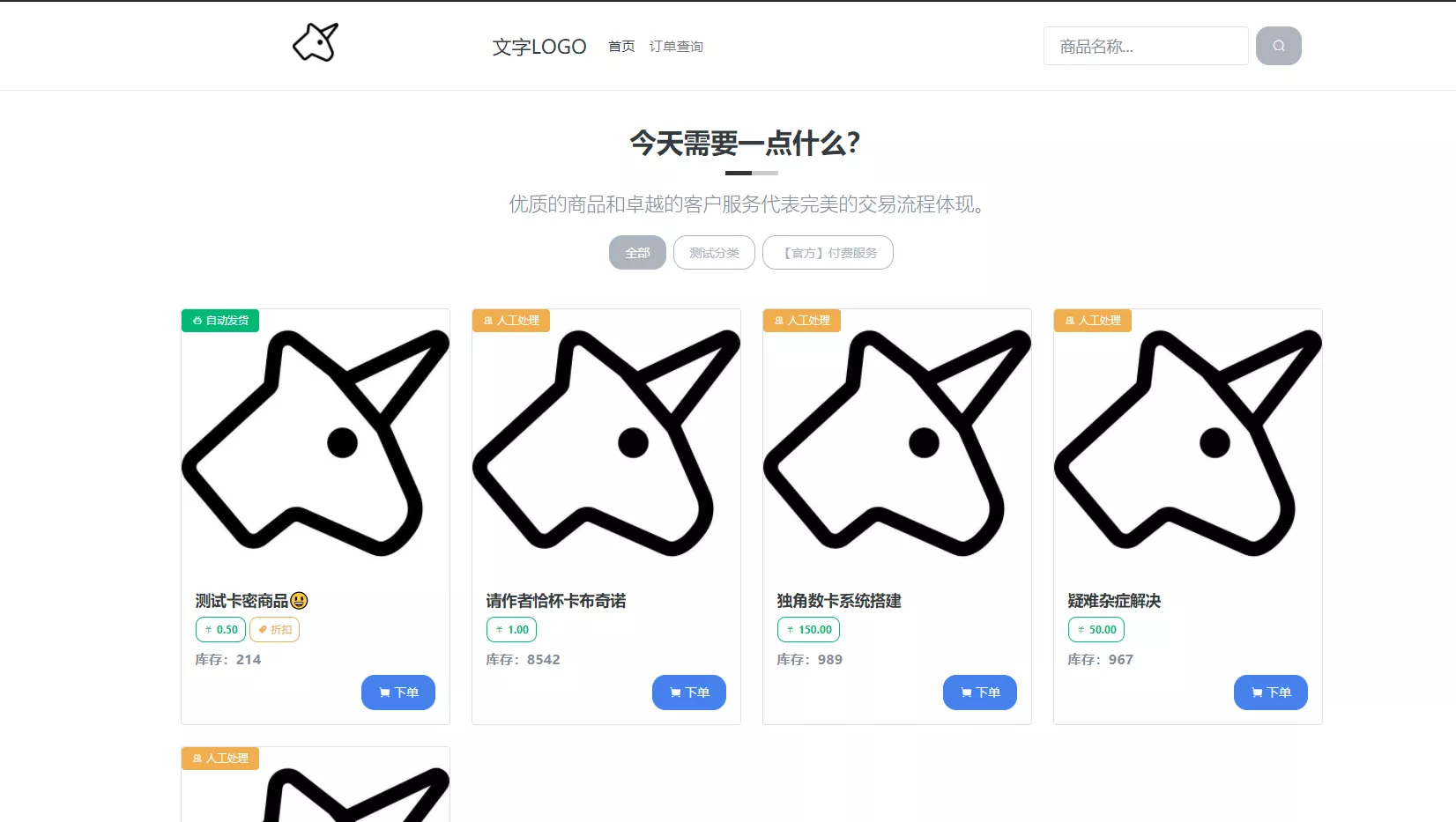
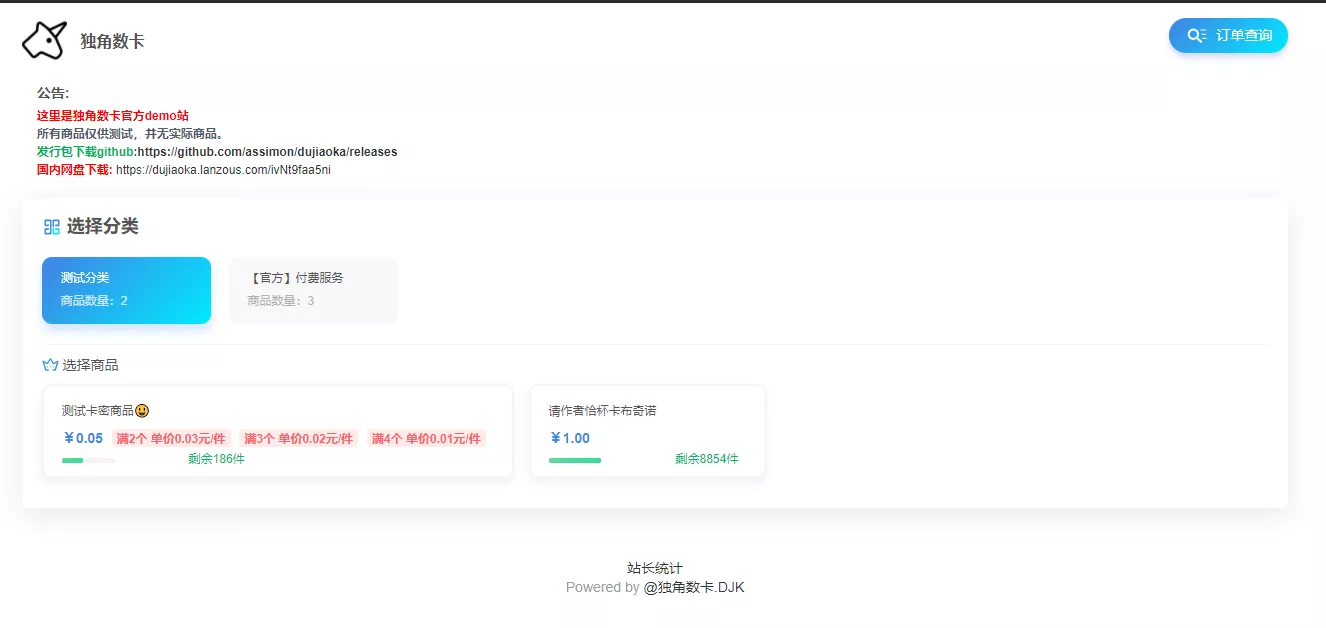
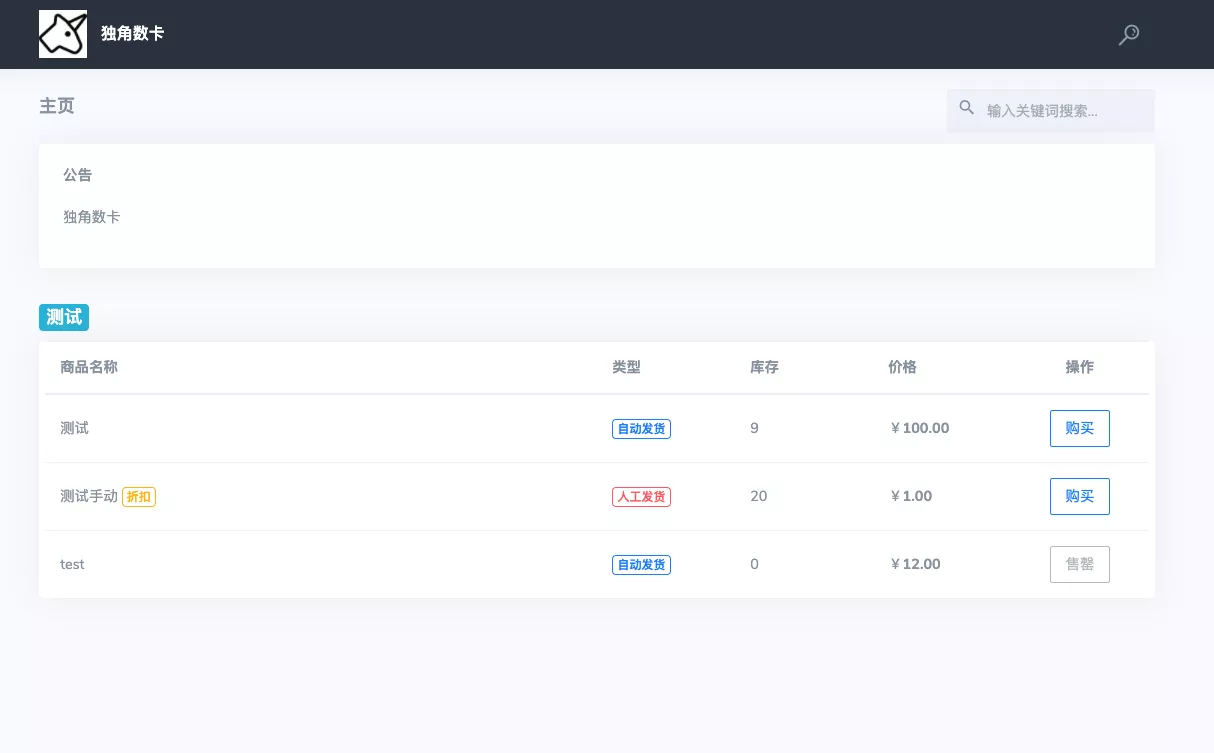
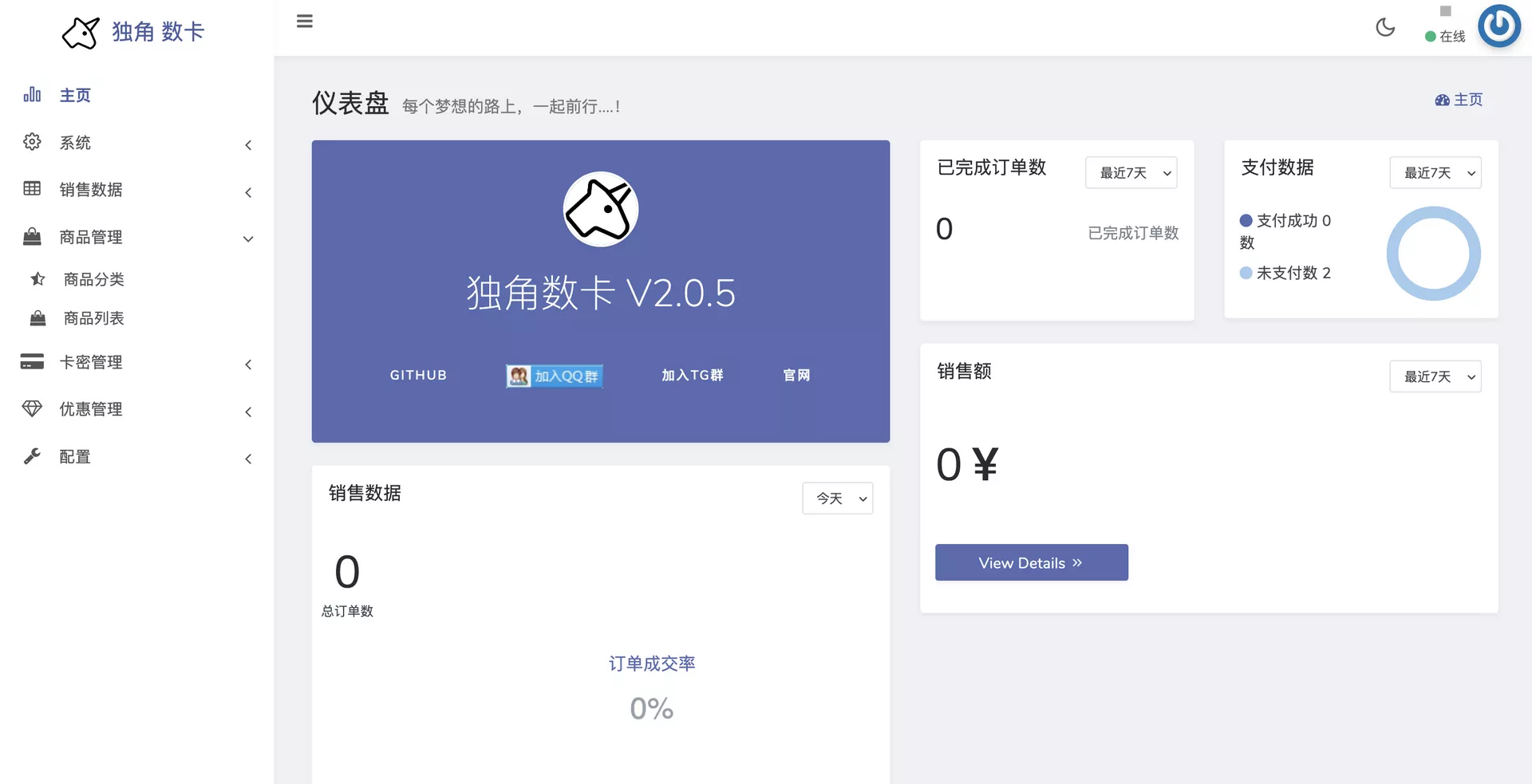
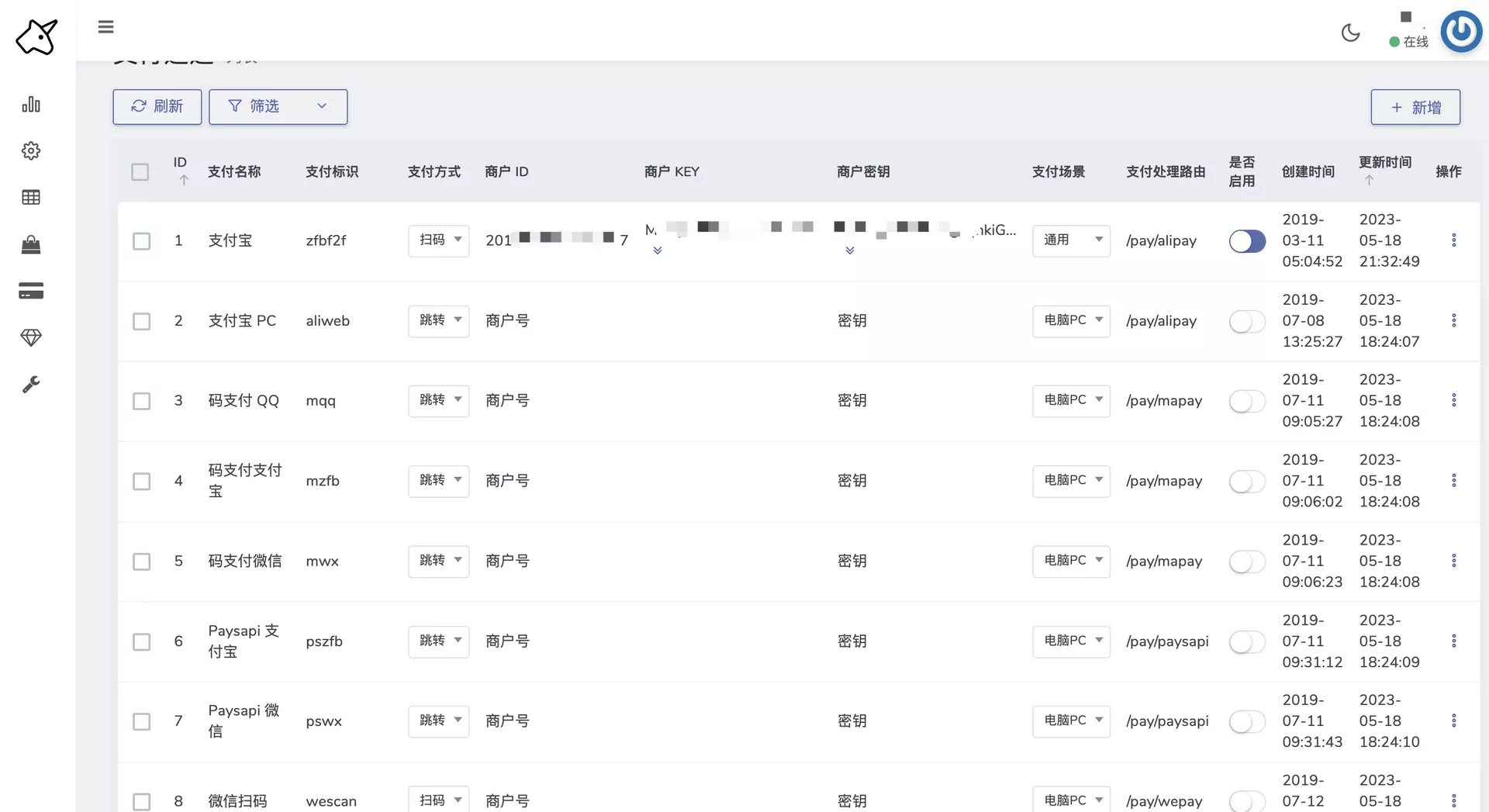
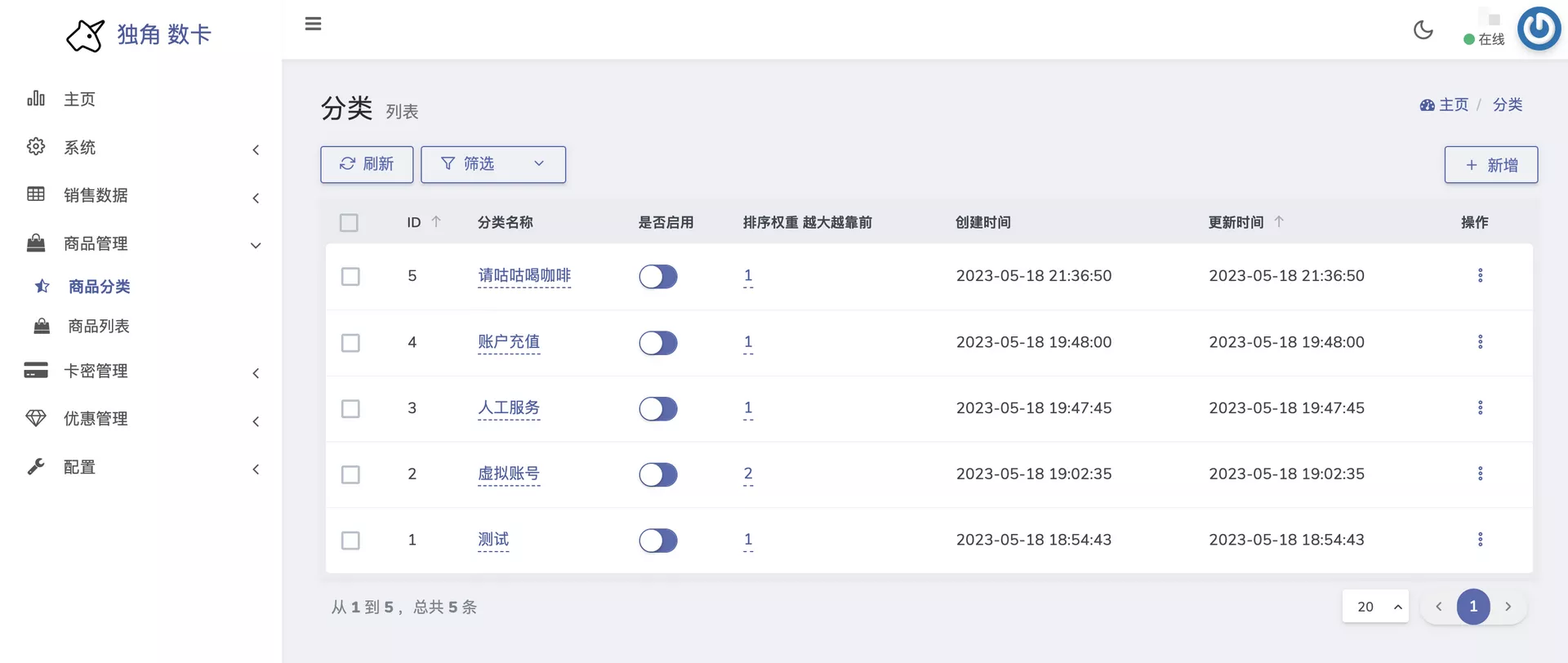
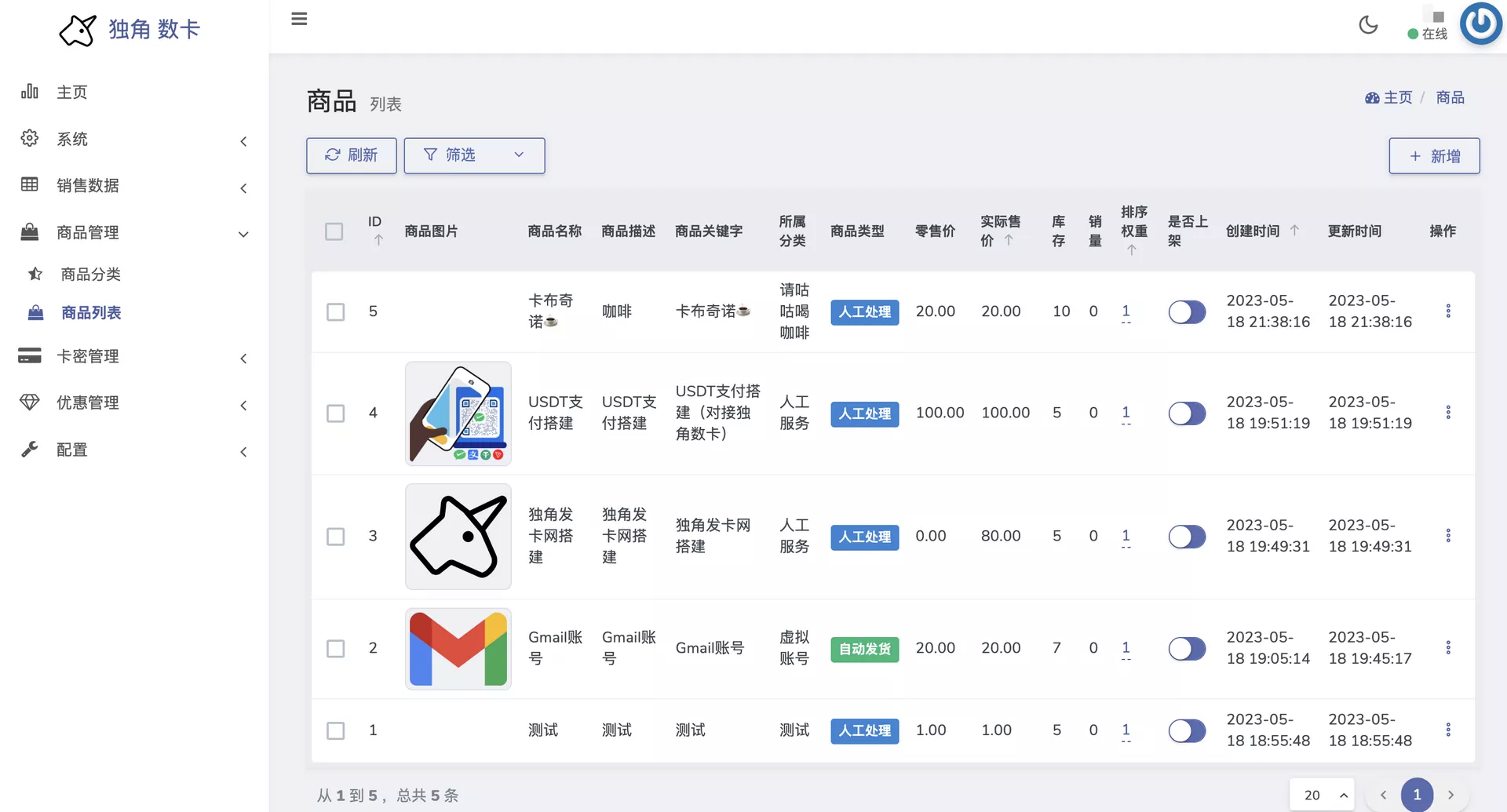
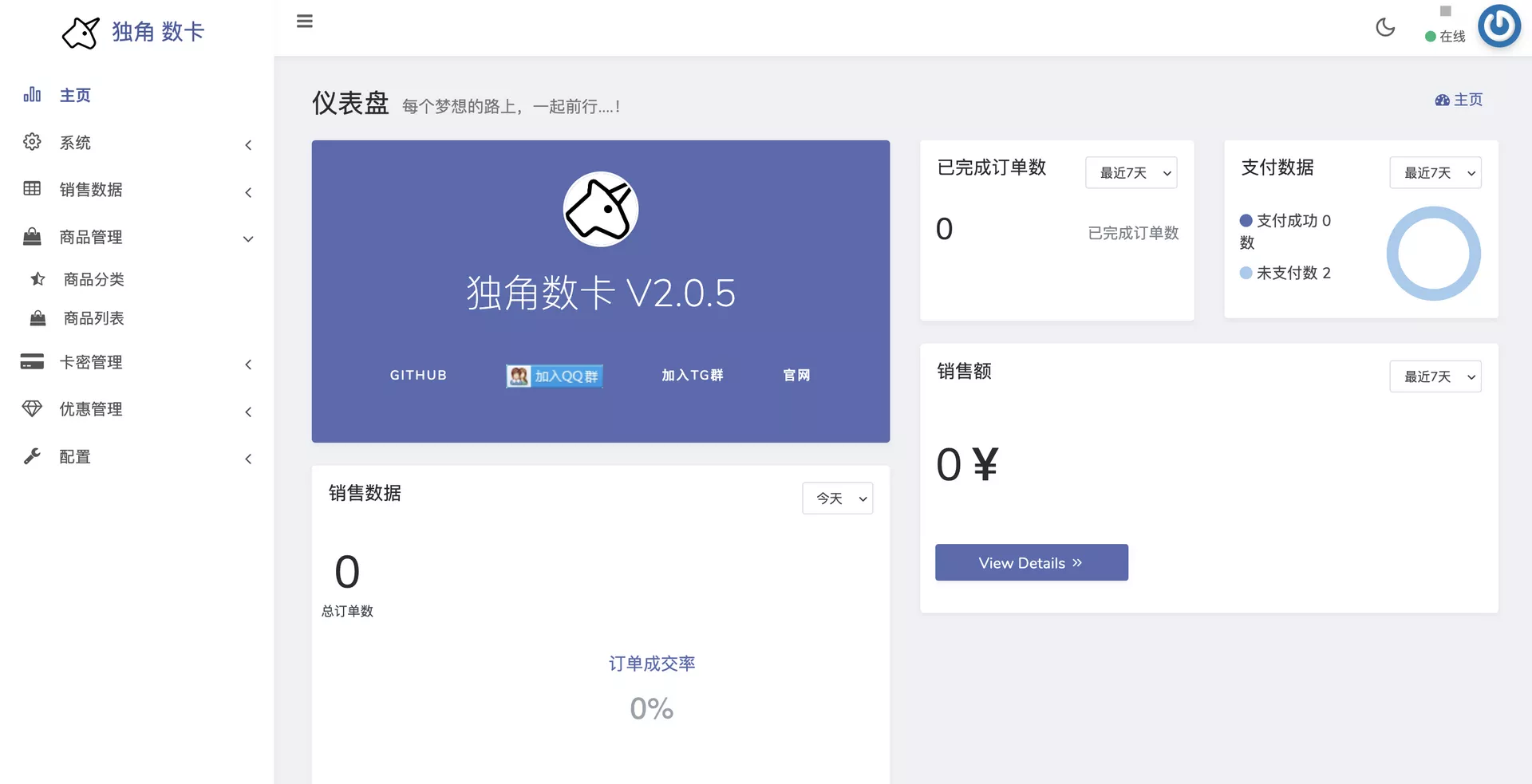
2. 项目展示
直接丢几个图:
hyper 模板
3. 相关地址
咕咕的 Demo:https://shop.gugu.ee
GitHub 官方仓库:https://github.com/assimon/dujiaoka
Docker 镜像地址:https://hub.docker.com/r/stilleshan/dujiaoka (同时支持 X86 和 ARM 架构)来自:Stille 大佬
4. 搭建环境
- 服务器:
腾讯香港轻量应用服务器 24 元 / 月 VPS 一台咕咕自己搭建用的是硅谷的腾讯轻量应用服务器 ,(这次最好选 非大陆的,而且线路还不错的机器)如果是小白刚开始玩的话,也可以选择 莱卡云 美国 CN2 GIA 的服务器,(莱卡云服务器介绍: 点击查看)或者 Racknerd 的高性价比服务器(注意地区选美国西部城市的) - 系统:Debian 11 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【非必需但建议】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
服务器要求:内存建议 1G,能安装 Docker 即可~
5. 搭建视频
5.1 YouTube:
视频地址:https://youtu.be/V_lCnvu8aDY
6. 搭建方式
如果你不是用的腾讯云的轻量应用服务器,可以直接跳到 6.1 部分。
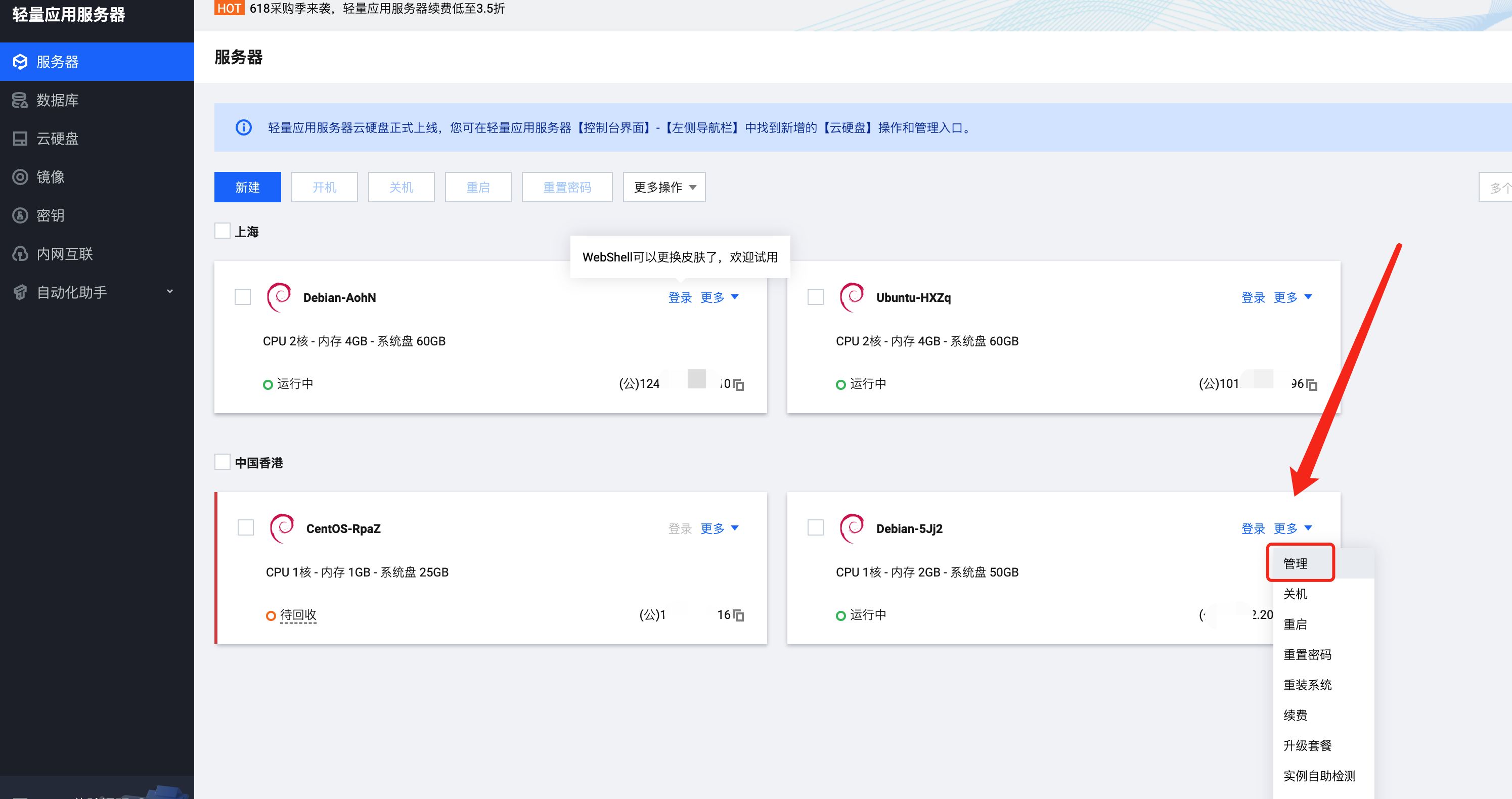
安装系统(腾讯云轻量应用服务器)
腾讯云轻量服务器最大的特点就是 “轻量”,相比 CVM,更适合小白上手,这边我们之间选择 Docker 基础镜像,就可以省去后面安装 Docker 的步骤(如果你非要用国内的服务器,这边装的 Docker 镜像还会帮你配置好国内镜像源,让你加速访问 docker 镜像资源)不要用国内的 。
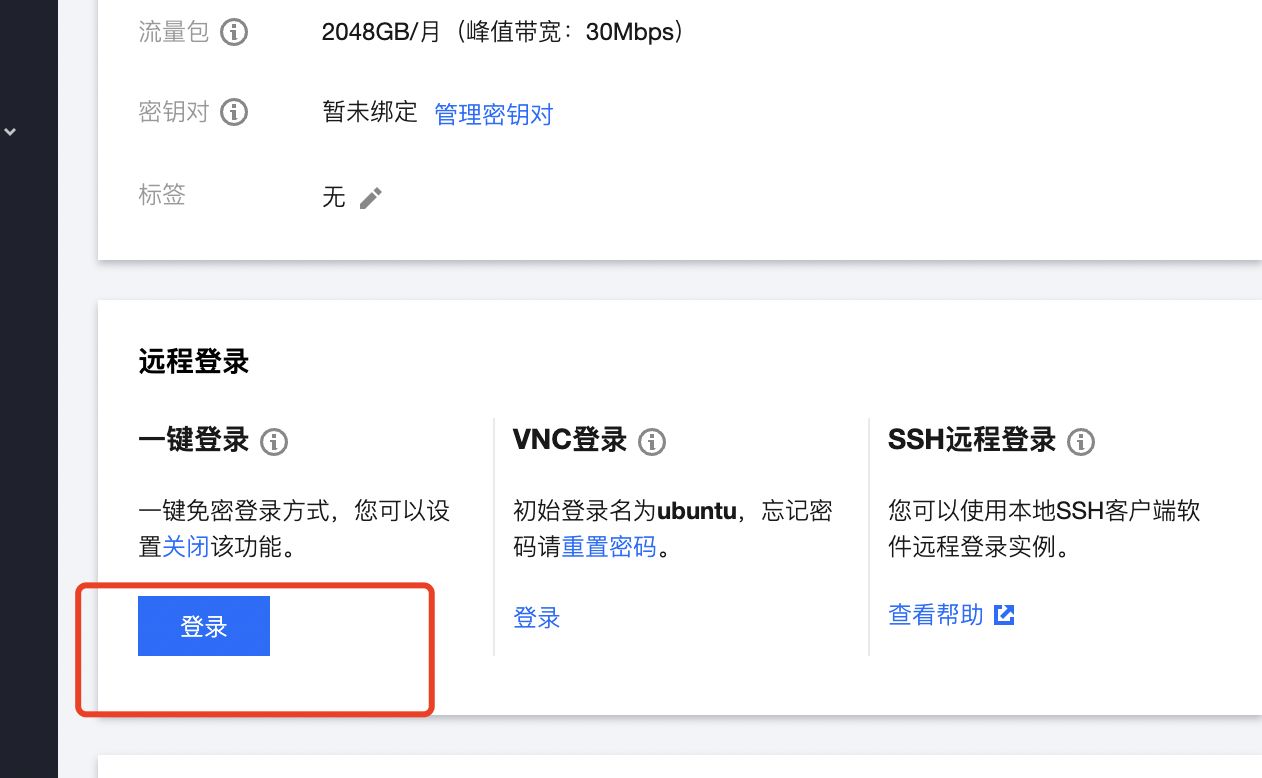
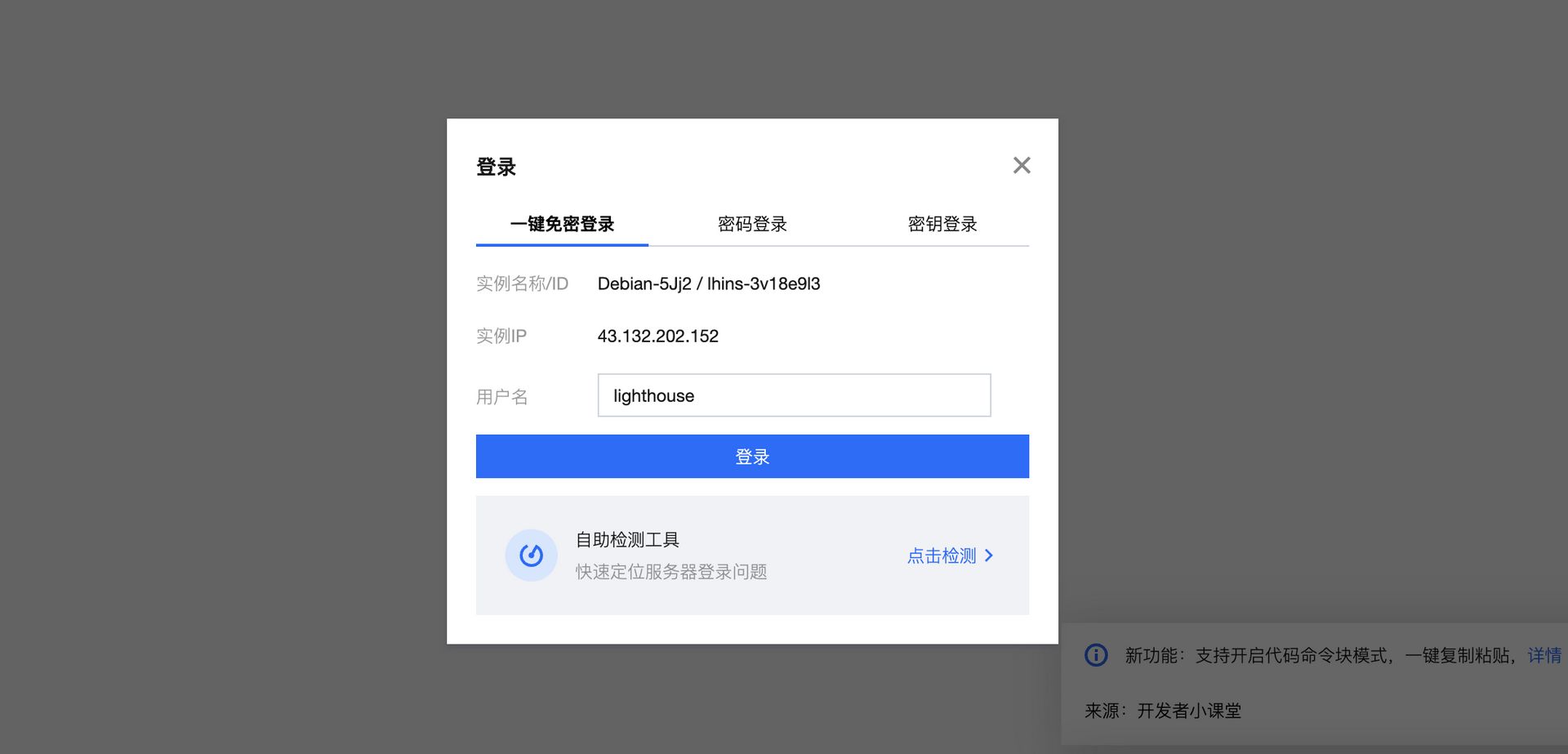
登陆(腾讯云轻量应用服务器)
6.1 安装 Docker 与 Nginx Proxy Manager
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager
6.2 创建安装目录
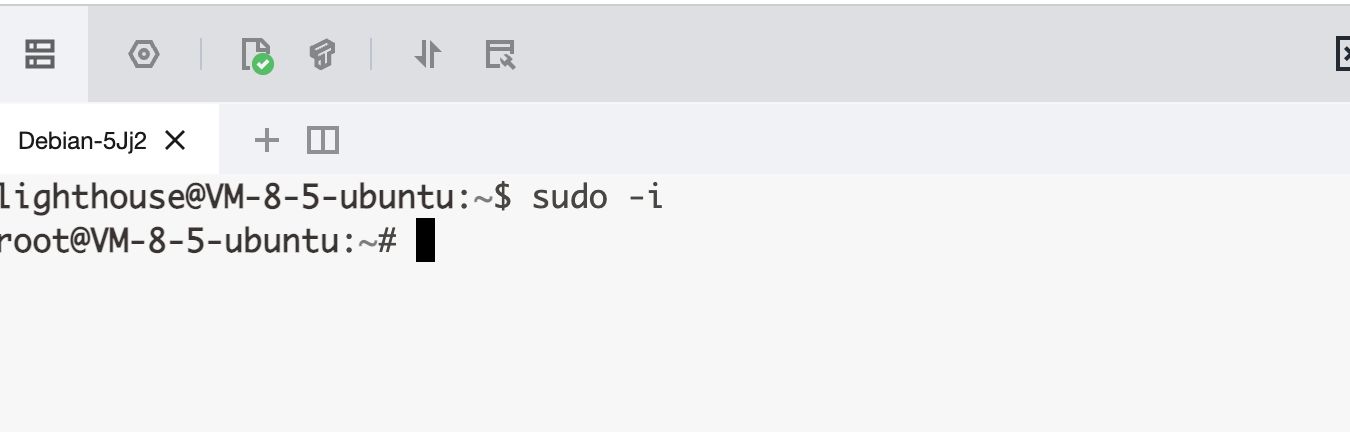
创建一下安装的目录:
sudo -i |
这边我们直接用 docker 的方式安装。
vim docker-compose.yml
|
英文输入法下,按 i
version: "3" |
changeyourpassword 可以修改成自己的密码。
修改好之后,注意切换成英文输入法,然后按一下 esc,然后 :wq 保存退出。
vim env.conf
|
输入:
APP_NAME=咕咕的小卖部 |
这边可以不用动,因为后续我们安装的时候填的信息会覆盖这里面的内容,修改好之后,注意切换成英文输入法,然后按一下 esc,然后 :wq 保存退出。
6.3 打开服务器防火墙(非必需)并访问网页
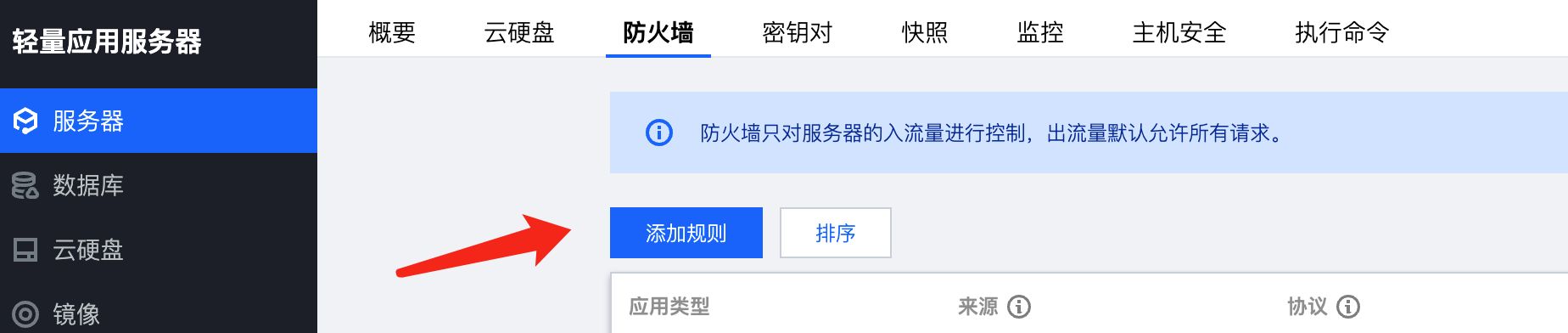
打开防火墙的端口 8090
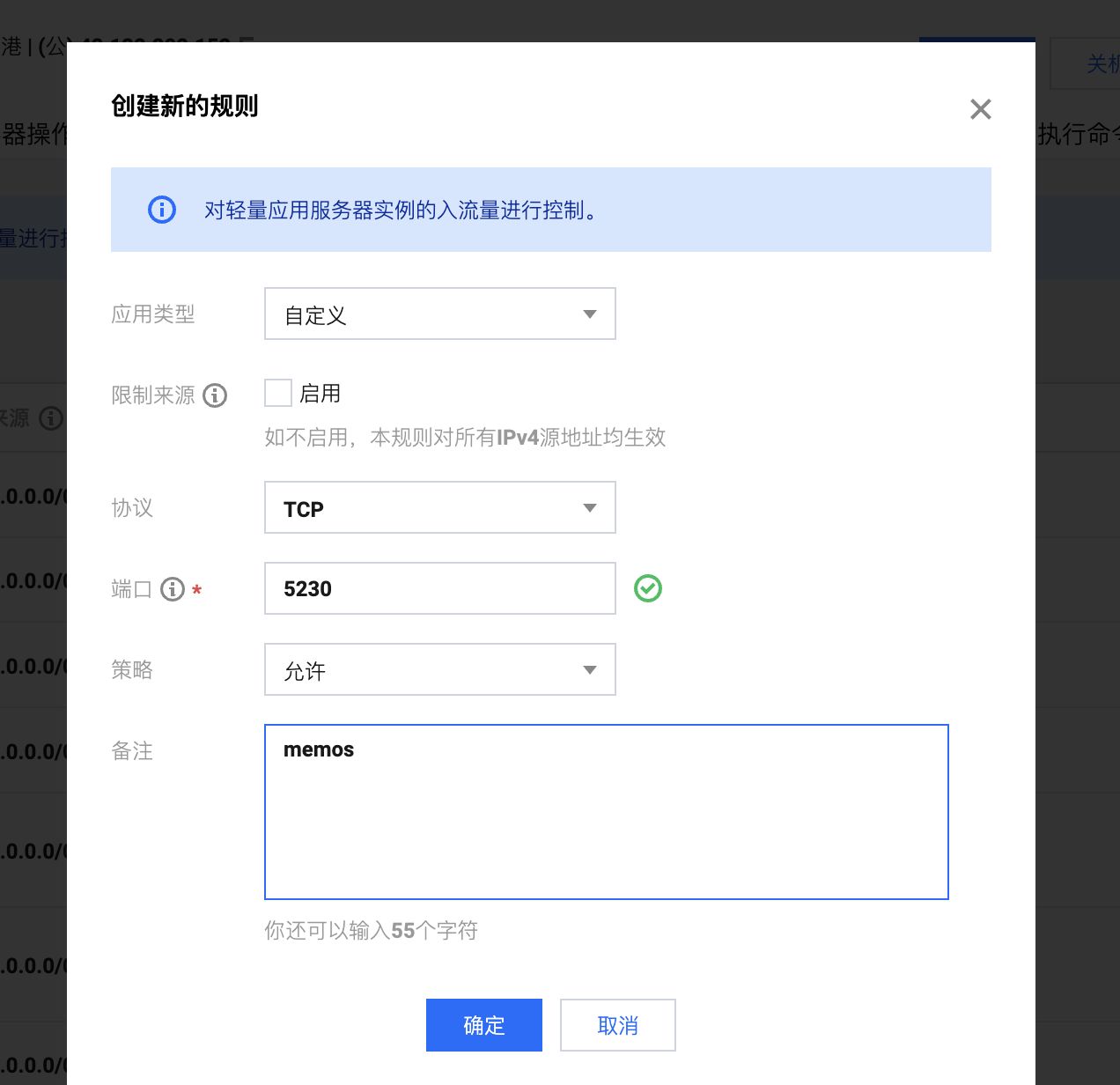
举例,腾讯云打开方法如下(部分服务商没有自带的面板防火墙,就不用这步操作了):
图中示例填的是 5230,备注填的是 memos,这边我们填 8090,示例填 shop ,确定即可(如果你在 docker-compose 文件里换了 9009,这边就需要填 9009,以此类推)
查看端口是否被占用(以 8090 为例),输入:
lsof -i:8090 #查看 8090 端口是否被占用,如果被占用,重新自定义一个端口
|
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
|
运行:
apt install lsof #安装 lsof
|
如果端口没有被占用(被占用了就修改一下端口,比如改成 8081,注意 docker 命令行里和防火墙都要改)
最后:
cd /root/data/docker_data/shop # 来到 dockercompose 文件所在的文件夹下 |
理论上我们就可以输入 http://ip:8090 访问安装了。
注意:
1、不知道服务器 IP,可以直接在命令行输入:
curl ip.sb,会显示当前服务器的 IP。2、遇到访问不了的情况,请再次检查在宝塔面板的防火墙和服务商的后台防火墙是否打开对应了端口。
有的小伙伴可能想搭建起来分享给其他人使用,如果后续想要分享给别人,IP + 端口太不优雅了,而且这个涉及到密码的,还是非常需要做 https 的!会让网页更安全!
namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。(冷知识,namesilo 上 6 位数字的 xyz 续费永远都是 0.99 美元 = =)
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些丑古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
6.4 更新 shop
cd /root/data/docker_data/shop |
提示:
WARNING! This will remove all dangling images. |
输入 y
利用 Docker 搭建的应用,更新非常容易~
6.5 卸载 shop
cd /root/data/docker_data/shop |
可以卸载得很干净。
7. 反向代理
我们要用域名而不是 IP + 端口的方式来访问我们的服务!
7.1 利用 Nginx Proxy Manager
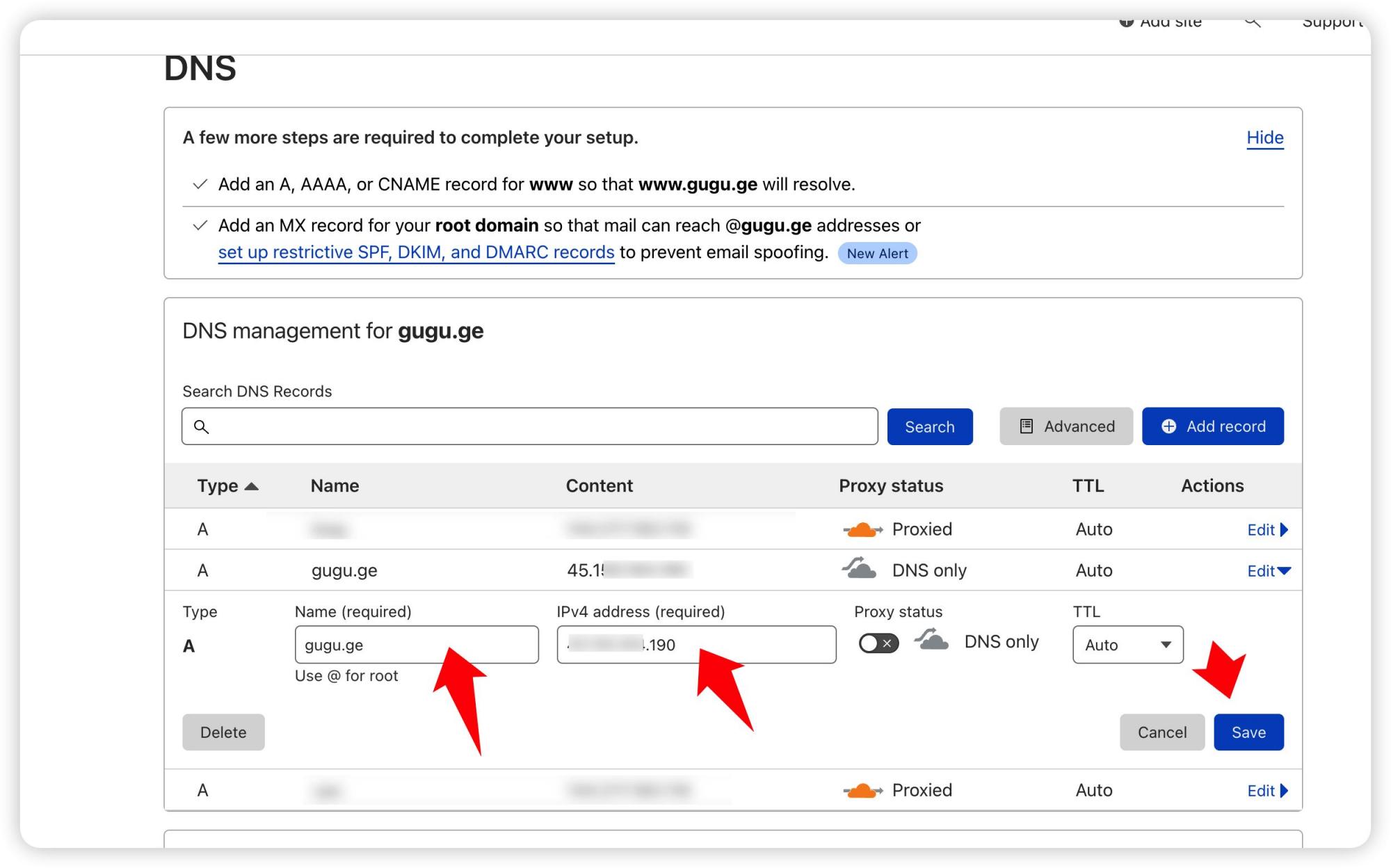
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
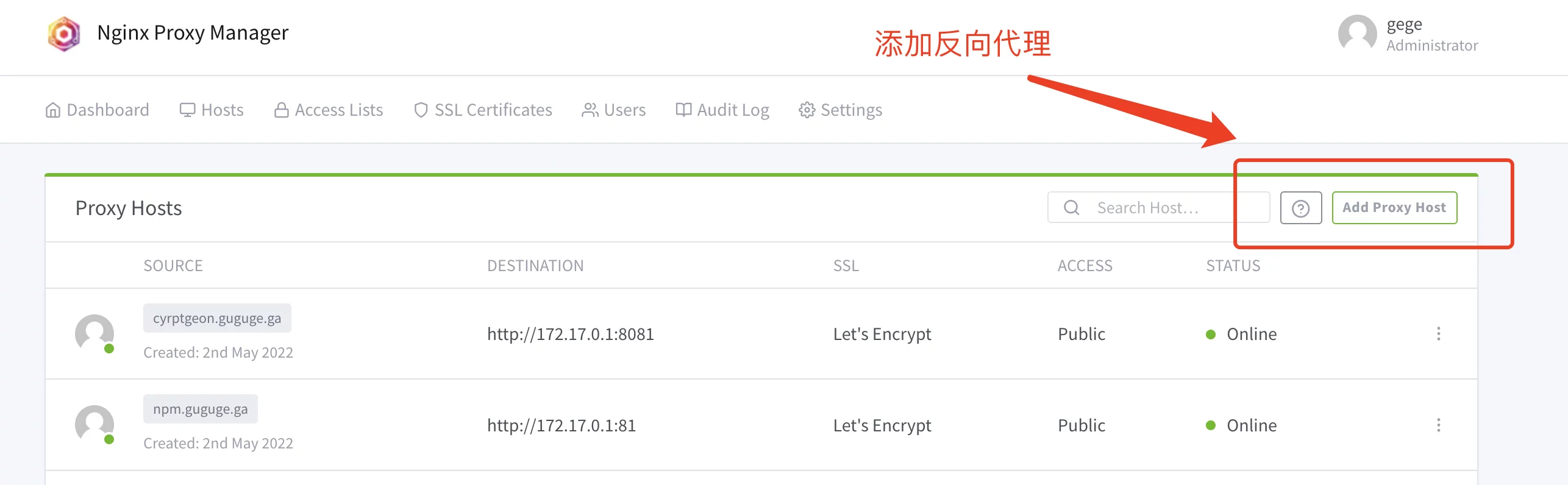
之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager(相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
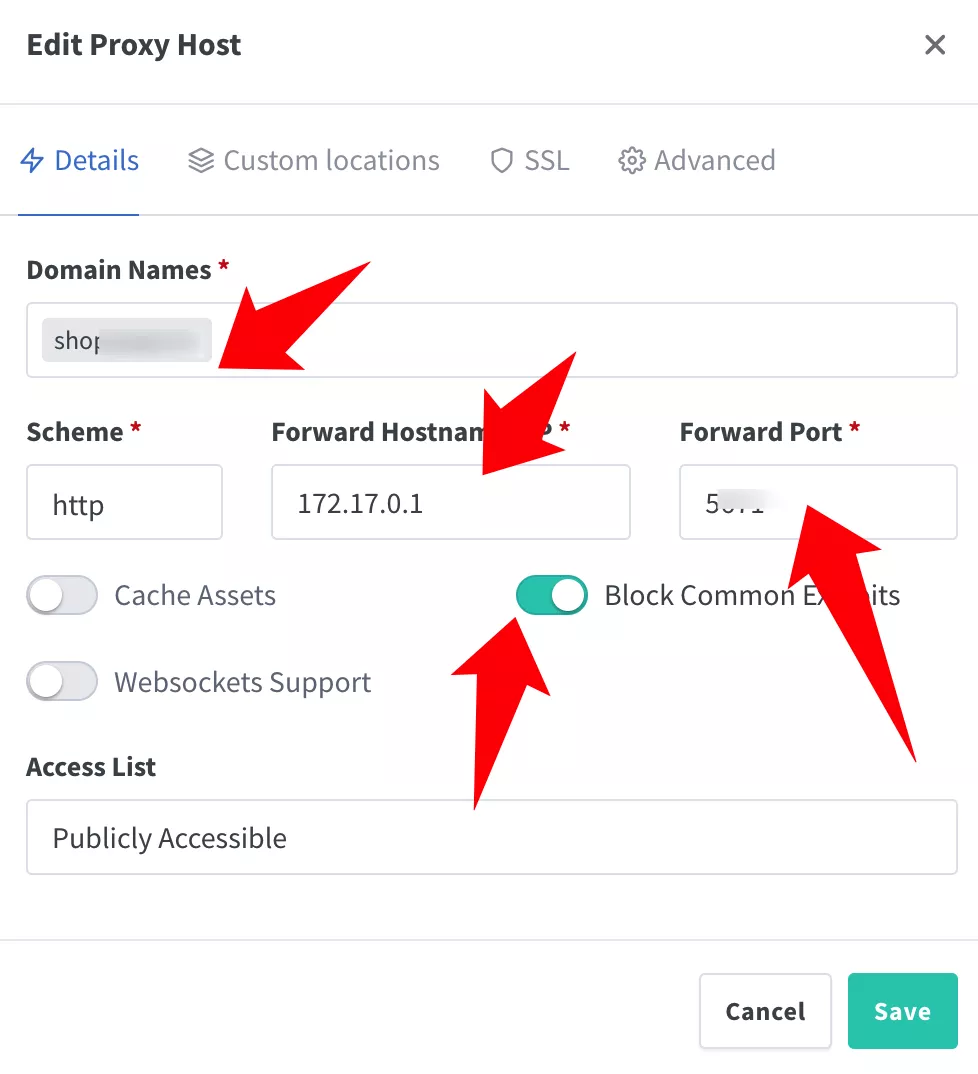
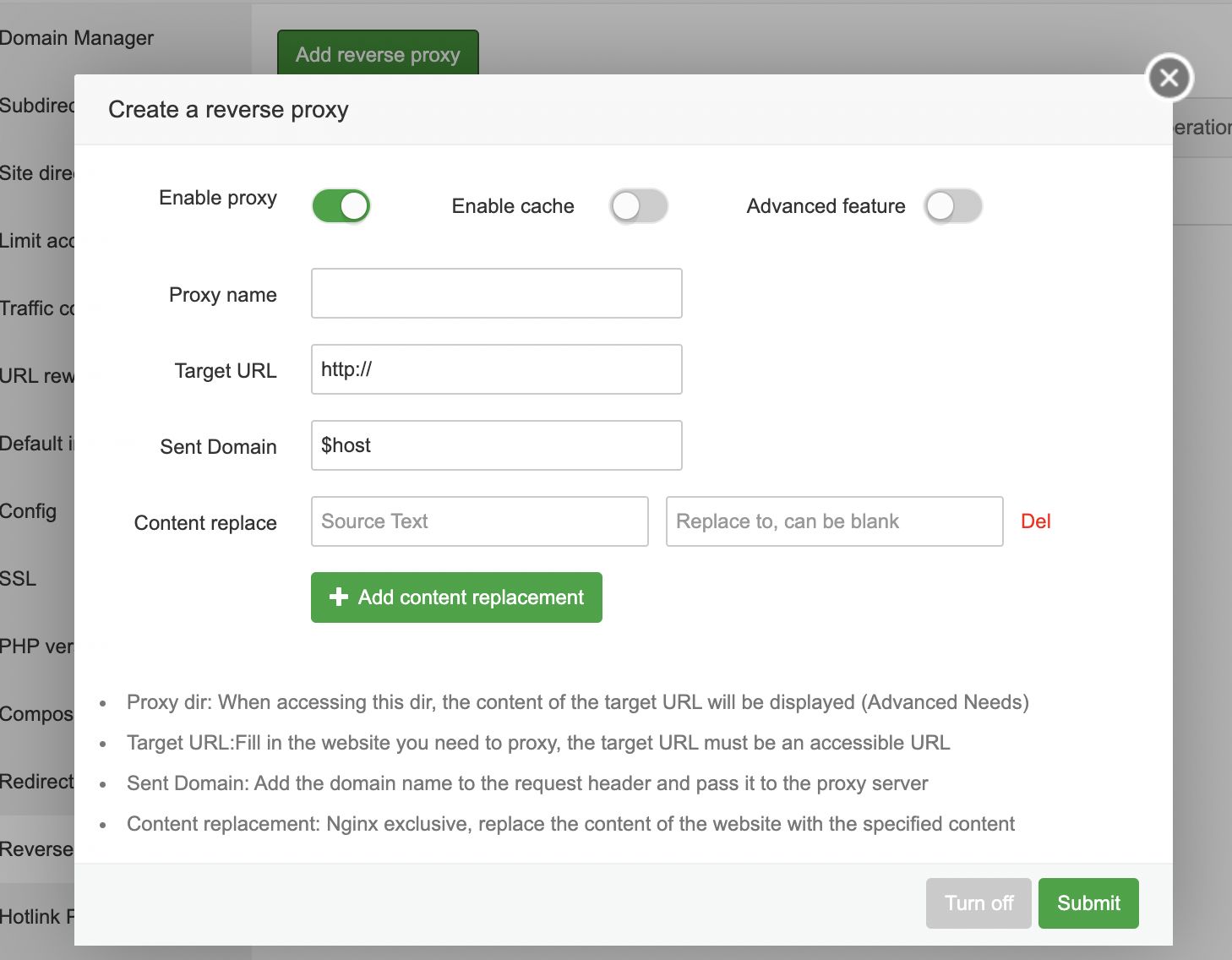
直接丢几张图:
注意填写对应的
域名、IP和端口,按文章来的话,应该是8090
IP 填写:
如果 Nginx Proxy Manager 和 shop 在同一台服务器上,可以在终端输入:
ip addr show docker0
|
查看对应的 Docker 容器内部 IP。
否则直接填 shop 所在的服务器 IP 就行。
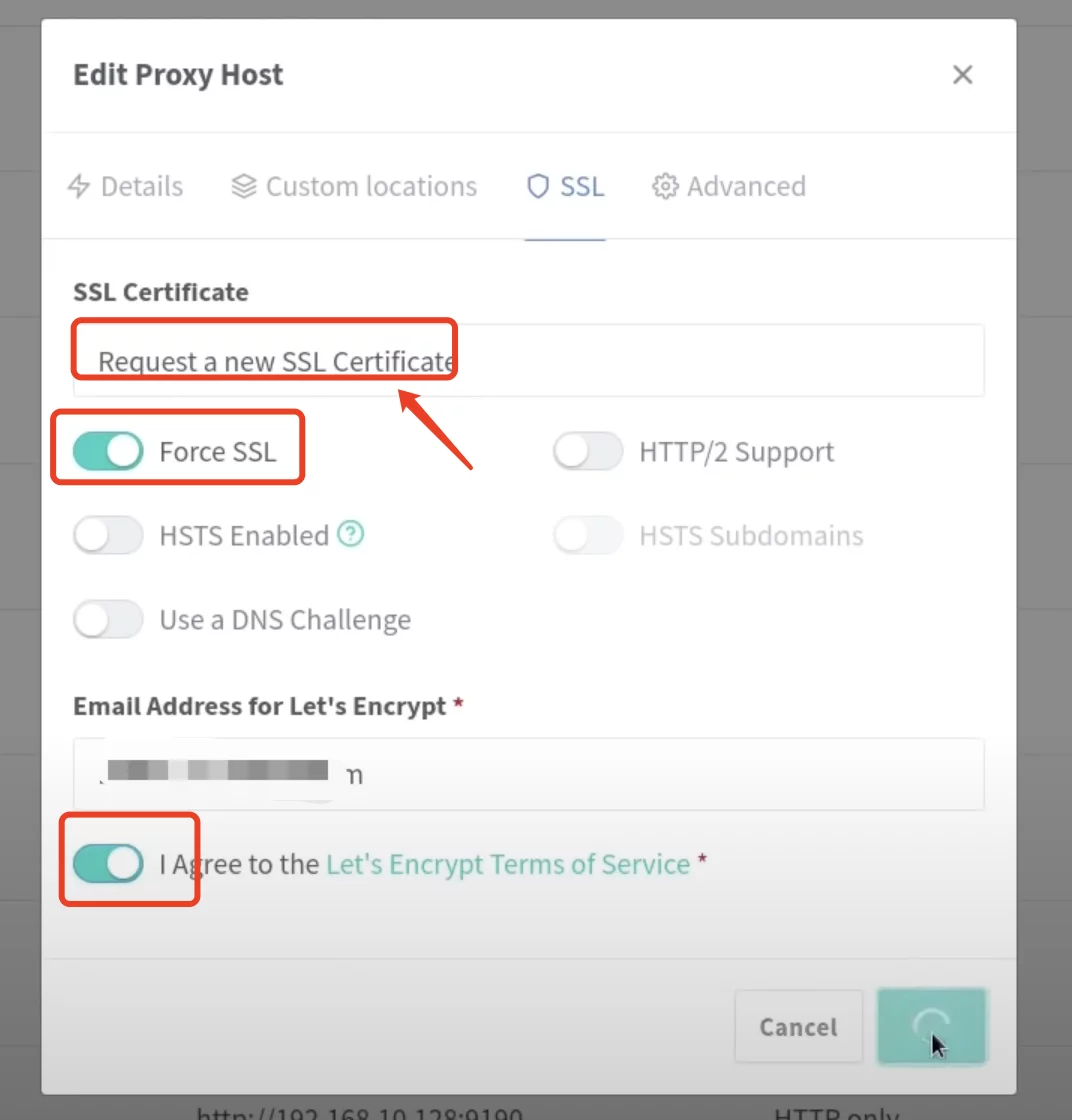
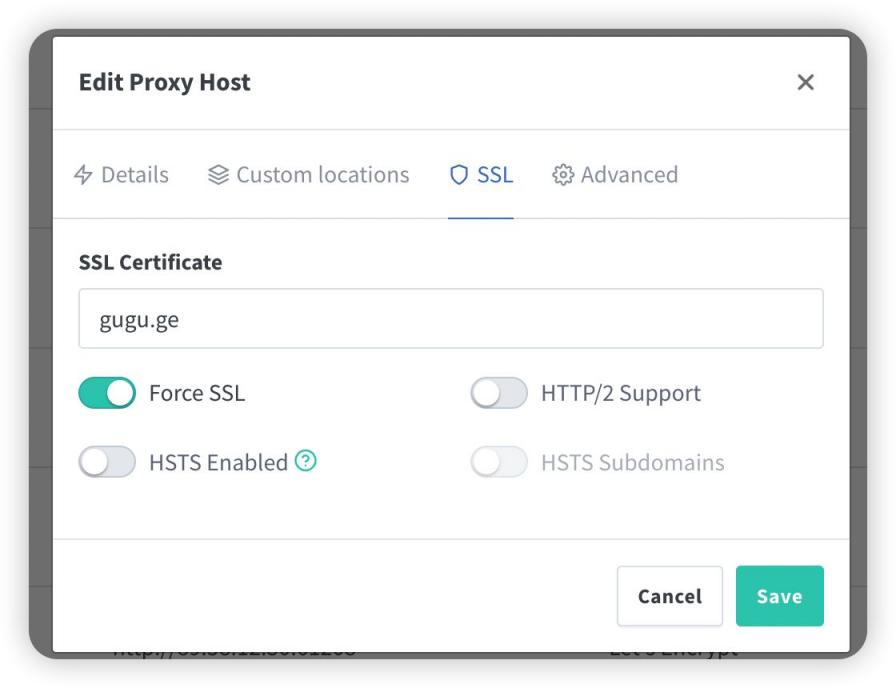
再次打开,勾选这些:
然后就可以用域名来安装访问了。
7.2 利用宝塔面板
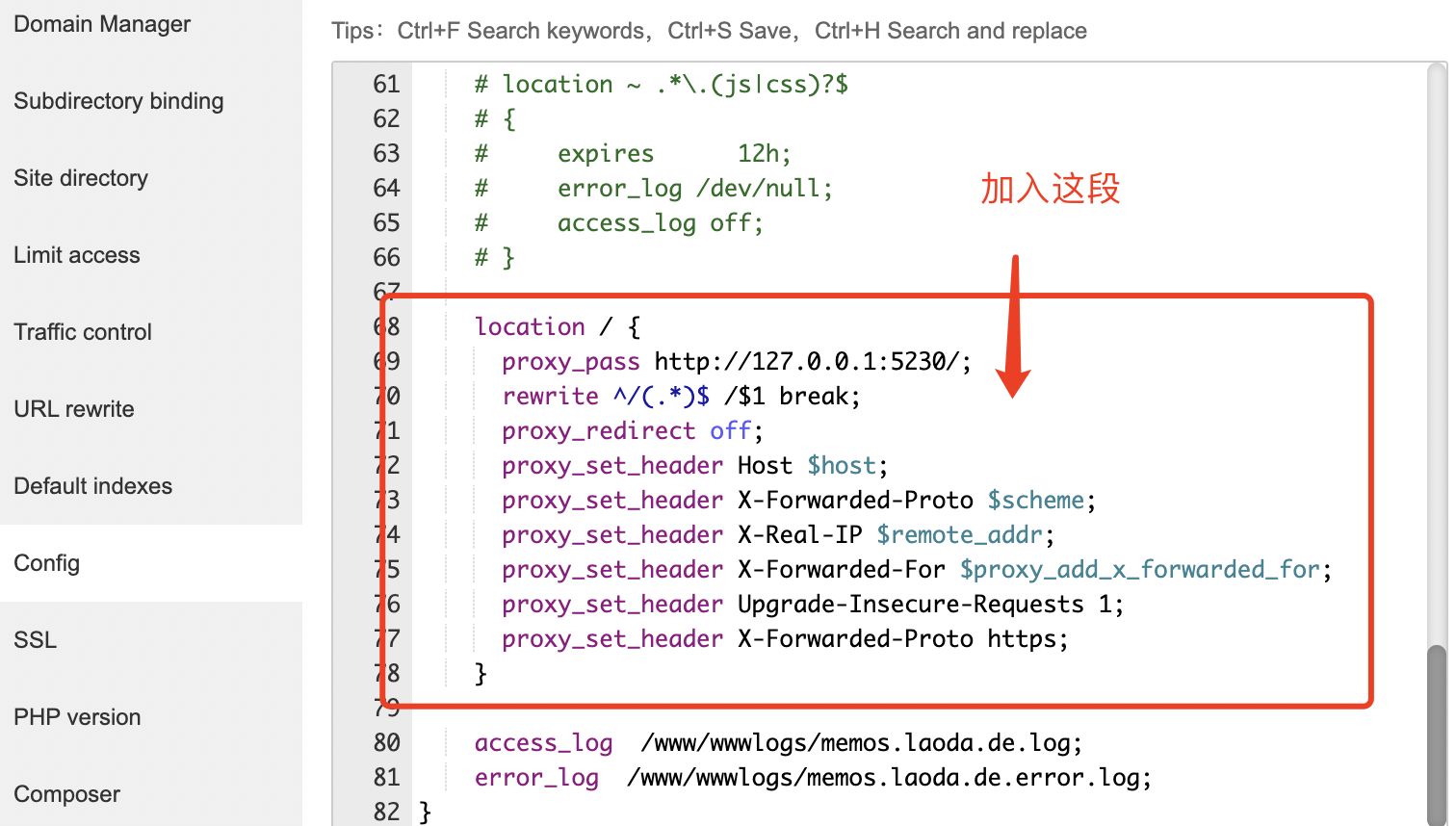
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
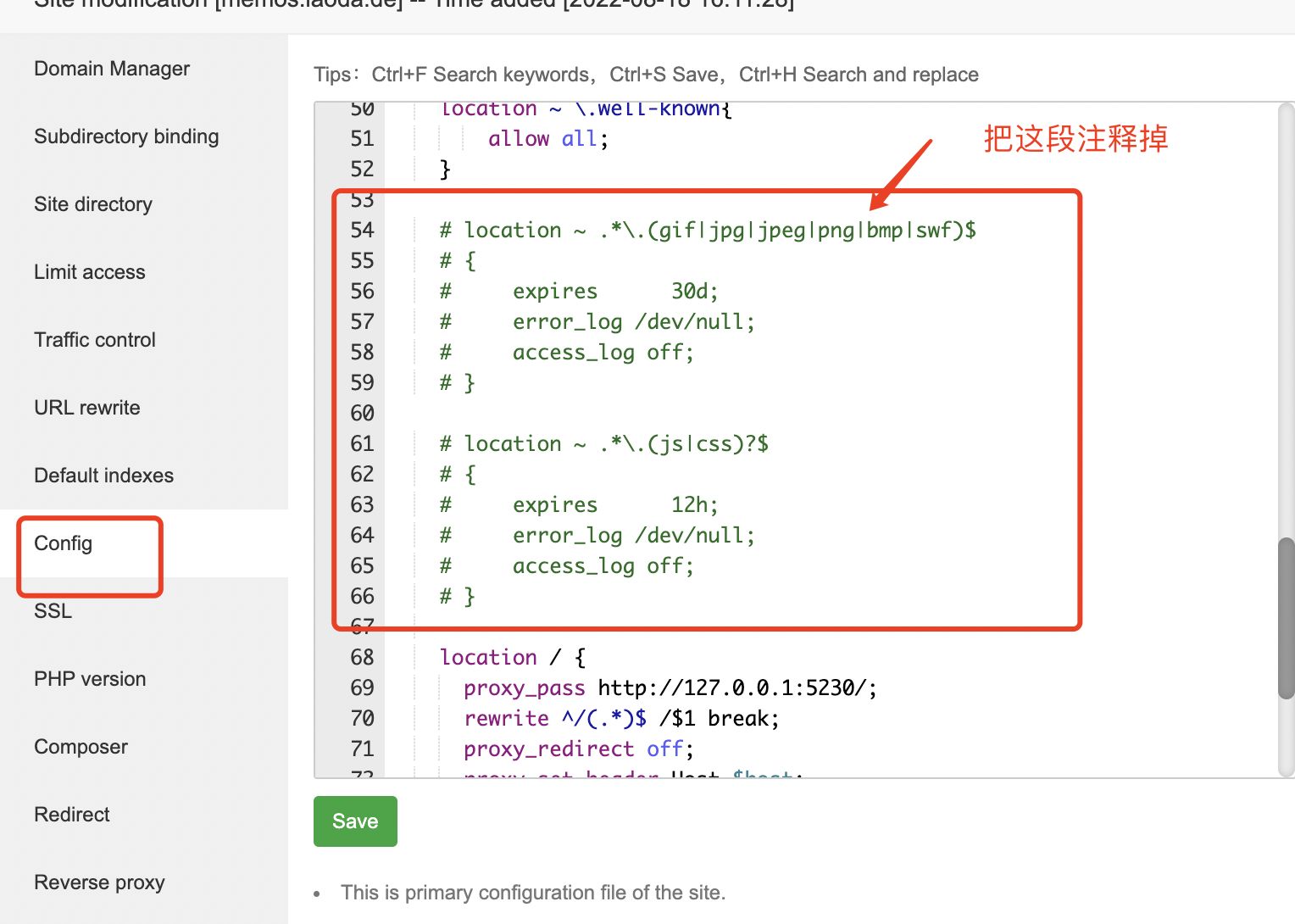
然后打开下面的配置,修改 Nginx 的配置。
代码如下:
location / { |
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。
也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
8. 使用教程
成功登录之后,我们填写信息,
注意数据库地址填 db,Redis 填 redis
填写完成后,点击保存。
提示默认的账户名和密码都是 admin
此时,我们先停止容器。
cd /root/data/docker_data/shop |
接着我们修改一下 docker-compose.yml 以及 env.conf 里面的内容。
分别把 - INSTALL=true 改成 - INSTALL=false
把 APP_DEBUG=true 改成 APP_DEBUG=false
之后运行:
docker-compose up -d
|
然后在域名后面加上 /admin,输入默认的账户密码 admin 就可以正常登录后台了!
记得改一下用户名和密码!
9. 常见问题
常见问题集锦:https://github.com/assimon/dujiaoka/wiki/problems
10. 结尾
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
最后,感谢开发人员们的辛苦付出,让我们能用到这么优秀的项目!
参考资料
GitHub 仓库:https://github.com/assimon/dujiaoka
用到的 Stille 大佬镜像:https://hub.docker.com/r/stilleshan/dujiaoka
Stille 大佬博客:https://www.ioiox.com/archives/159.html


















![图片[19]-利用 Docker 轻松搭建独角发卡!人人都可以开一个线上小店|好玩儿的 Docker 项目-天时网](https://img.laoda.de/i/2022/09/29/pcdnz5-2.webp)


























暂无评论内容